高解像度ディスプレイへの対応
Retinaディスプレイ
Retinaディスプレイの特徴は画面解像度の高さにある。iPhone 4の画面サイズは前モデルのiPhone 3GSと同じ3.5インチのままであるが、Retinaディスプレイの搭載によって解像度は320×480ピクセルから640×960ピクセルに、つまり倍になっている。
640×960ピクセルという解像度は「デバイスピクセル(dpx)」と呼ばれ、3.5インチの画面上で表現されるサイズが「CSSピクセル(csspx)」と呼ばれています。
ディスプレイの高解像度化により、「デバイスピクセル」と「CSSピクセル」という二つの概念を分けて考える必要がでてきました。
サイトを制作する場合には、ビットマップで画像を作る際は「デバイスピクセル」を、CSSで幅・高さを指定する際は「CSSピクセル」を基準に作って行きます。
ピクセル(英: pixel、px)
ピクセル(英: pixel)、または画素とは、コンピュータで画像を扱うときの単位。640×480ピクセルの画像は、横640個、縦480個の点を並べて表現されていることを示す。ディスプレイなどのデバイスにおいては、ピクセルを単位として画像を表示する。
解像度(ppi)
画像はすべて、点が集まって表示されていて、1インチ(2.54cmあたり)あたりにどれだけの密度で点が集まっているかを指す数値を『解像度』といいます。
ちなみに単位となっている「ppi」というのはpixel per inch(ピクセル パー インチ)の略です。
画像を綺麗に出力させる為には用途に応じたppiを選ぶ必要があります。
webの場合 72ppi
印刷物の場合 300~350ppi

また、「デバイスピクセル」を「CSSピクセル」で割った数値を「devicePixelRatio」と言います。
例 iPhone5は「デバイスピクセル(画面解像度)」が640px✕1136pxで、「CSSピクセル」が320px✕568pxなので「DevicePixelRatio」が2になります。

iPhone, iPad, Apple Watch ディスプレイサイズ一覧|宮澤聖二 | onthehead|note
スマートフォン時のナビメニュー
ナビゲーションメニューの押し易さ(使い易さ)というのはページ全体の使い易さに繋がる為、非常に大切です。
PCレイアウトの場合は、ある程度大きい面積の中でホバーアクションと組み合わせる事で、ある程度の解り易さは確保出来ます。
スマホでは制限された面積の中でメニューを作らないといけない為、PC以上に解り易いメニューの作成を心掛ける必要があります。
もちろん今現在、「ハンバーガーメニュー」がスマホ時のメニューのスタンダードになっていますが、しかし必ずしも全ての状況でハンバーガーメニューが良いという訳ではなく、色々なパターンから適切なスマホ用のナビを選べるようになりましょう。
ドロップダウン

ドロワー(右から)

アニメーション

固定ナビ

レスポンシブサイトのコーディング@6月10日

カンプとは、広告やwebサイトなどの制作において、制作物の仕上がりを具体的に示すために作られる見本のことである。 「カンプ」の名称は英語名の「comprehensive layout」が省略されたもので、「comprehensive」には「包括的な」「総合的な」といった意味がある。
作成したワイヤーを元にカンプを作ってみましょう。

ドミナントカラー
ドミナントとは「支配」するという意味です。色相を統一した多色配色をドミナントカラー配色といいます。
色相は同一色相で、トーンは自由に選択できる配色です。ただし必ず同一色相にしなければならないわけではなく、色相に統一感がある場合は隣接・類似色相から選択しても構いません。色と色との明度差を小さくすることでより統一感が生まれ、色によるイメージの支配を強く図ることができます。

今回使用するカラーは
ベースカラー(body、nav)
メインカラー(header、col)
サブカラー(footer)
アクセントカラー1(content1)
アクセントカラー2(content2)
アクセントカラー3(content3)
使用する画像
content部分:1400x940以上 3枚
col部分:612x360以上 3枚
ある程度慣れてきたら最近のトレンドでもある、ブロークングリッドレイアウトのカンプなどを作ってみましょう

https://yachin29.github.io/0406/
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Furniture-store</title> <link rel="stylesheet" href="css/style.css"> <link rel="icon" href="favicon.png" type="image/png"> </head> <body> <header> <h1>Furniture-store</h1> </header> <input type="checkbox" id="check"> <label for="check" class="ham-btn"> <p class="bar"></p> </label> <nav id="g-nav"> <ul> <li><a href="#">Brands</a></li> <li><a href="#">Products</a></li> <li><a href="#">Stores</a></li> <li><a href="#">Catalogs</a></li> <li><a href="#">Styling tips</a></li> <li><a href="#">Partners & Press</a></li> </ul> </nav> <div class="container"> <div class="main"> <div class="content"> <div class="txt-box"> <h2>LOREM IPSU</h2> <p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit aut corporis provident veritatis. Molestias voluptate, voluptates ut ipsum facere excepturi expedita porro impedit cupiditate aut sit dolores odio tempora autem?</p> <p class="btn"><a href="#">Read more</a></p> </div><!-- /.txt-box --> <div class="photo-box"> <img src="img/main01.jpg" alt=""> </div><!-- /.photo-box --> </div><!-- /.content --> <div class="content"> <div class="txt-box"> <h2>LOREM IPSU</h2> <p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit aut corporis provident veritatis. Molestias voluptate, voluptates ut ipsum facere excepturi expedita porro impedit cupiditate aut sit dolores odio tempora autem?</p> <p class="btn"><a href="#">Read more</a></p> </div><!-- /.txt-box --> <div class="photo-box"> <img src="img/main02.jpg" alt=""> </div><!-- /.photo-box --> </div><!-- /.content --> <div class="content"> <div class="txt-box"> <h2>LOREM IPSU</h2> <p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit aut corporis provident veritatis. Molestias voluptate, voluptates ut ipsum facere excepturi expedita porro impedit cupiditate aut sit dolores odio tempora autem?</p> <p class="btn"><a href="#">Read more</a></p> </div><!-- /.txt-box --> <div class="photo-box"> <img src="img/main03.jpg" alt=""> </div><!-- /.photo-box --> </div><!-- /.content --> </div><!-- /.main --> <div class="col-1"> <h2>LOREM IPSUM DOLOR SI</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.<br>Quo facere iste molestias temporesimilique architecto <br> vel reprehenderit veniam! Iste ea amet dolore nulla<br> omnis facere iure culpa consectetur! A, nobis?</p> </div><!-- /.col-1 --> <div class="col-3"> <div class="col-3_box"> <div class="col-3_photo"> <img src="img/col-3_1.jpg" alt=""> </div><!-- /.col-3_photo --> <div class="col-3_txt"> <h3>LOREM IPSU</h3> <p class="icon"><img src="img/icon01.svg" alt=""></p> <p class="col-3_btn"><a href="#">About</a></p> </div><!-- /.col-3_txt --> </div><!-- /.col-3_box --> <div class="col-3_box"> <div class="col-3_photo"> <img src="img/col-3_2.jpg" alt=""> </div> <div class="col-3_txt"> <h3>LOREM IPSU</h3> <p class="icon"><img src="img/icon02.svg" alt=""></p> <p class="col-3_btn"><a href="#">About</a></p> </div> </div><!-- /.col-3_box --> <div class="col-3_box"> <div class="col-3_photo"> <img src="img/col-3_3.jpg" alt=""> </div> <div class="col-3_txt"> <h3>LOREM IPSU</h3> <p class="icon"><img src="img/icon03.svg" alt=""></p> <p class="col-3_btn"><a href="#">About</a></p> </div> </div><!-- /.col-3_box --> </div><!-- /.col-3 --> <footer> <p><small>© 2021 Furniture-store</small></p> </footer> </div><!-- /.container --> </body> </html>
style.css
@charset "utf-8"; html{box-sizing:border-box;-webkit-text-size-adjust:100%}*,:after,:before{background-repeat:no-repeat;box-sizing:inherit}:after,:before{text-decoration:inherit;vertical-align:inherit}*{padding:0;margin:0}audio:not([controls]){display:none;height:0}hr{overflow:visible}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section,summary{display:block}summary{display:list-item}small{font-size:80%}[hidden],template{display:none}abbr[title]{border-bottom:1px dotted;text-decoration:none}a{background-color:transparent;-webkit-text-decoration-skip:objects}a:active,a:hover{outline-width:0}code,kbd,pre,samp{font-family:monospace,monospace}b,strong{font-weight:bolder}dfn{font-style:italic}mark{background-color:#ff0;color:#000}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}input{border-radius:0}[role=button],[type=button],[type=reset],[type=submit],button{cursor:pointer}[disabled]{cursor:default}[type=number]{width:auto}[type=search]{-webkit-appearance:textfield}[type=search]::-webkit-search-cancel-button,[type=search]::-webkit-search-decoration{-webkit-appearance:none}textarea{overflow:auto;resize:vertical}button,input,optgroup,select,textarea{font:inherit}optgroup{font-weight:700}button{overflow:visible}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:0;padding:0}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button:-moz-focusring{outline:1px dotted ButtonText}[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:button}button,select{text-transform:none}button,input,select,textarea{background-color:transparent;border-style:none;color:inherit}select{-moz-appearance:none;-webkit-appearance:none}select::-ms-expand{display:none}select::-ms-value{color:currentColor}legend{border:0;color:inherit;display:table;max-width:100%;white-space:normal}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}img{border-style:none;vertical-align: bottom}progress{vertical-align:baseline}svg:not(:root){overflow:hidden}audio,canvas,progress,video{display:inline-block}@media screen{[hidden~=screen]{display:inherit}[hidden~=screen]:not(:active):not(:focus):not(:target){position:absolute!important;clip:rect(0 0 0 0)!important}}[aria-busy=true]{cursor:progress}[aria-controls]{cursor:pointer}[aria-disabled]{cursor:default}::-moz-selection{background-color:#b3d4fc;color:#000;text-shadow:none}::selection{background-color:#b3d4fc;color:#000;text-shadow:none}ul,ol{list-style:none;}a{text-decoration:none;}.wrapper{overflow:hidden;}body{overflow-y:scroll;} img{ max-width: 100%; } /* pcレイアウト */ header{ width: 100%; height: 100px; background-color: #c4d6d2; } h1{ text-align: center; line-height: 100px; } #g-nav{ width: 100%; height: 50px; background-color: #7d7d7d; position: sticky;/* 指定した位置に来たら固定(fixed)になる */ top: 0; left: 0; } #g-nav>ul{ display: flex; justify-content: center; height: 50px; align-items: center; } #g-nav li{ margin: 0 24px; } #g-nav a{ color:#FFF; padding: 5px 8px; } #g-nav a:hover{ text-decoration-line: underline; text-decoration-thickness: 4px;/* 下線の線幅 */ text-underline-offset: 4px;/* 下線と文字の間隔 */ text-decoration-color:darksalmon;/* 下線の色 */ } .container{ max-width: 1366px; margin: 0 auto; padding: 10px; } .content{ display: flex; justify-content: space-between; margin-bottom: 10px; } .content:nth-of-type(odd){ flex-direction: row-reverse; } .txt-box{ width: calc(33.33% - 5px); background-color: #e1e1e1; text-align: center; padding:100px 50px 0; } .txt-box>h2{ margin-bottom: 50px; } .txt{ line-height: 2; } .btn{ width: 200px; height: 50px; margin: 50px auto 0; background-color: #FFF; transition: 0.2s; } .btn:hover{ /* transform: translate(10px,0);右に10px移動 */ box-shadow: 0 0 20px #AAA; } .btn>a{ display: block; line-height: 50px; color:#222; background: url(../img/arrow-right.svg)no-repeat 90% 50%/20px; } .photo-box{ width: calc(66.66% - 5px); } .photo-box>img{ object-fit: cover; width: 100%; height: 100%; } .col-1{ width: 100%; padding: 150px 0; background-color: #f4e190; margin-bottom: 10px; text-align: center; } .col-1>h2{ margin-bottom: 60px; } .col-3{ display: flex; justify-content: space-between; margin-bottom: 10px; } .col-3_box{ width: calc((100% - 20px) / 3); background-color: #c4ced6; text-align: center; } .col-3_photo{ margin-bottom: 40px; } .col-3_box>h3{ font-size: 26px; } .icon{ width: 70px; height: 70px; margin: 30px auto; padding: 10px; background-color: #FFF; border-radius: 50%; } .col-3_btn{ width: 160px; height: 50px; background-color: #FFF; margin:0 auto 50px; } .col-3_btn>a{ text-align: center; display: block; line-height: 50px; color: #222; } footer{ width: 100%; height: 200px; background-color: #d6cec4; } footer>p{ text-align: center; padding-top: 60px; } /* -------タブレットレイアウト */ @media (max-width:900px){ .ham-btn{ width: 44px; height: 44px; background-color: crimson; position: fixed; top: 8px; right: 10px; } .bar{ width: 26px; height: 2px; background-color: #000; position: absolute; top: -12px; right: 0; bottom: 0; left: 0; margin: auto; } .bar::after{ display: block; content: ""; width: 26px; height: 2px; background-color: #000; position: absolute; bottom: -12px; } #g-nav{ display: none;/* 非表示 */ } .txt-box{ padding: 10px; } .col-3{ display: block; } .col-3_box{ width: 100%; display: flex; margin-bottom: 10px; } .col-3_photo{ width: 50%; height: 360px; margin-bottom: 0; } .col-3_photo>img{ object-fit: cover; width: 100%; height: 100%; } .col-3_txt{ width: 50%; } } /* spレイアウト */ @media (max-width:767px){ body{ font-size: 14px; } header{ height: 60px; } h1{ font-size: 22px; line-height: 60px; text-align: left; padding-left:10px; } .content{ flex-direction: column-reverse; } .content:nth-of-type(odd){ flex-direction: column-reverse; } .txt-box{ width: 100%; } .photo-box{ width: 100%; height: 340px; margin-bottom: 10px; } .col-3_box{ display: block; } .col-3_photo{ width: 100%; height: 240px; } .col-3_txt{ width: 100%; padding: 20px 0; } }
配色の基本
webサイトはおおまかに別けるとテキスト・画像・色の3つの情報から成り立っています。
3つの中でも色はユーザーに最初に伝わる情報なので、配色次第でサイトの第一印象が決まってしまいます。
初心者にとって配色は難しい部分ですが、まずは既存のサイトやサービスを良く調べ、一般的にその色が持つ印象やイメージをしっかりと理解し、上手く使いましょう。
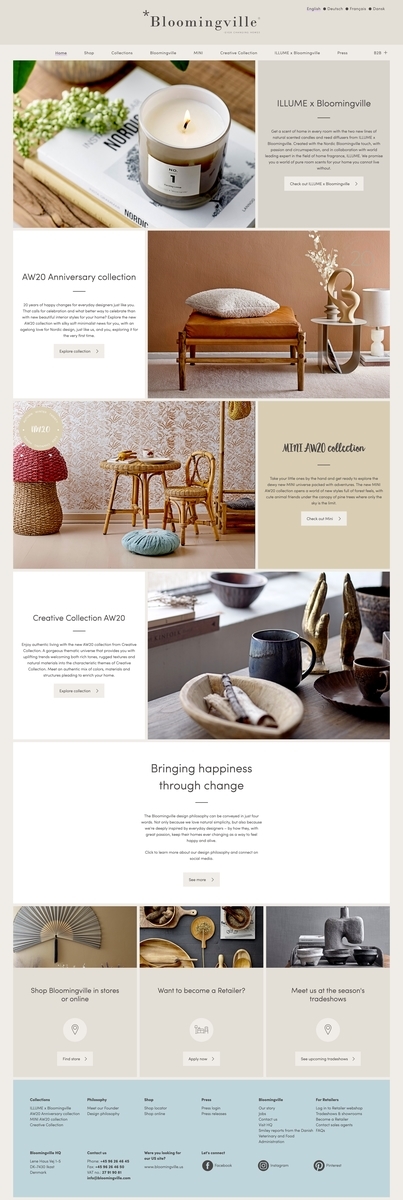
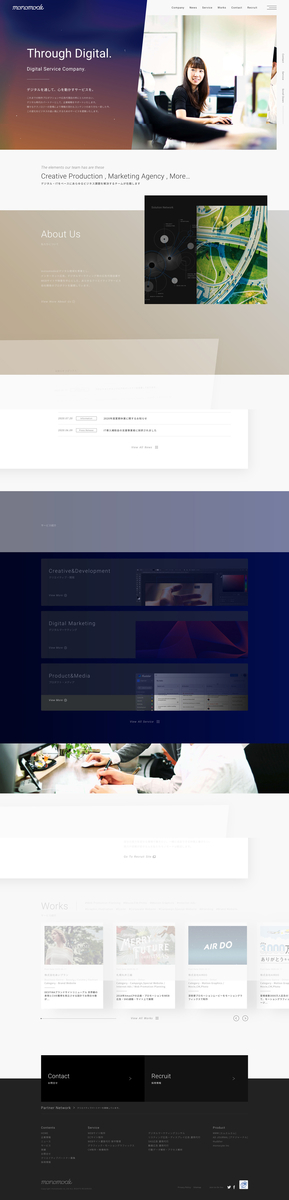
配色的にダメな例

www.slideshare.net
www.slideshare.net
補色
この中で1つだけ特に人気が出たカラーバリエーションがあります。それはどれでしょう?またどのような理由からでしょう。


配色ツール
nipponcolors.com
[ HUE / 360 ] The Color Scheme Application
色数はできるだけ少ない方がいい
色が難しくなるのは、たくさんの色を同時に使おうとするからです。例えば、白と黒、白と赤だけの配色を見て、バランスが悪い、まとまりがないと思うことはほとんどありません。しかし、そこに青や黄などが混ざってくることで、配色は一気に難しくなります。裏返せば、色をできるだけ使わないようにすれば、誰でもそこそこまとまりのある配色にすることができるということです。

メインカラー
その名の通りサイトの印象を決定づける主役の色です。
ベースカラー
最も大きな面積を占める基本となる色で、余白や背景などに用いることが多い色です。メインとアクセントのカラーを引き立てる脇役的な立ち位置。
アクセントカラー
全体の5%と少ない使用量ながら一番目立つ色で、全体を引き締める、ユーザーの目を引く役割があります。
デザインガイドライン
デザインガイドラインとは、全体を通して一貫性のあるデザインを作成するために、様々なデザイン要素の指針などを定めたものです。 WEBサイト制作におけるデザインガイドラインは、静的なビジュアル面はもちろん、アニメーションやUIといった動作の指示も含まれる事が多いです。
Human Interface Guidelines - Design - Apple Developer
参考サイト
satohmsys.info
WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」|BLOG|株式会社エムハンド|M-HAND Inc.
ファビコンの設定
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
モダンブラウザーでは通常のPNGやGIF形式でも表示出来ますが、IEでは今のところ「.icoファイル」でないと表示出来ないので、PNGなどで作った画像を「.ico」ファイルにジェネレーターなどで変換しましょう。
Photoshopからそのまま「.icoファイル」に書き出せるプラグインなどもありますが、「.icoファイル」の特性であるマルチアイコン化(複数のサイズの画像を1つのicoファイルで持つ事が出来る)をするには、やはりネット上にあるジェネレーターを使うのが便利です。
ネット上にはfaviconジェネレーターは沢山ありますが、ここでは下記のジェネレーターを使います。
tools.dynamicdrive.com
faviconのサイズですが、基本的には16px×16pxですが、OSやデバイスによって様々ですべてに対応させるとなるときりが無くなってしまうので、今回は
32px×32px
の1種類のみに限定します。
Webサイトに必要なfaviconが21個になっていた - IT探検の追憶
.icoの場合
<link rel="icon" href="favicon.ico">
.pngの場合
<link rel="icon" href="favicon.png" type="image/png">
また、icoファイルは他のデータと比べるとキャッシュが強い傾向があるので、新しいfaviconに変えたのに反映されない時などは、ブラウザーのキャッシュをクリアしてみて下さい。
favicon.ico はlink要素で明示的に指定するべきか
レスポンシブデザイン基礎
レスポンシブデザインとは?
レスポンシブWebデザイン(Responsive Web Design)とは、PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチデバイスに対応したWebサイトを制作できます。
マルチデバイス対応にする必要性
この数年でスマートフォンからのネット利用者数、接続時間ともにものすごい勢いで増加しています。それに比べPCからの利用者は減少しています。国内の主要サイトもスマホからの利用者数の方がPCからの利用者より多くなっています。これは大手のサイトに限った事ではありません。このような状況を考えると、スマホがファーストスクリーンという事が現実的に起こってきます。特にB to C向けのサイトに関してはマルチデバイス対応が必須です。
Googleが推奨するスマートフォンに最適化されたサイト構築
現在、Googleはマルチデバイス対応を強く推奨していて、対応したサイトの掲載順位を全世界的に引き上げています。(ただし、タブレットやパソコンからの検索には影響しません。)
Googleがマルチデバイス対応されていると認めたサイトには検索画面に「スマホ対応」のラベルが表示されます。
Google ウェブマスター向け公式ブログ [JA] : ウェブをさらにモバイル フレンドリーにするための取り組み
という事はGoogleが求めるスマートフォンに最適化されたサイト構築の方法をしっかりと理解する必要があります。
Googleのモバイルフレンドリーテストというサービスを使って、そのサイトがGoogleが求める方法で作られているか確認する事が出来ます。
レスポンシブWebデザイン(RWD)の制作
レスポンシブWebデザインでは、あらゆるデバイスに対して単一のWebページ(HTML)を使い、スクリーンサイズ(画面幅)を基準にCSSだけを切り替えてレイアウトを調整します。小さいスクリーンに対しては小さいスクリーンで見やすく操作しやすいレイアウトを、大きいスクリーンに対しては大きいスクリーンに適したレイアウトを提供します。

レスポンシブWebデザインは、主に「フルードグリッド(Fluid Grid)」「フルードイメージ(Fluid Image)」「メディアクエリー(Media Query)」の3つの技術的な要素で構成されます。
●フルードグリッド
フルードグリッドは、Webページの要素を罫線や升目に沿って配置する「グリッドデザイン(Grid Design)」と、ブラウザーの横幅が変わってもレイアウトを維持したまま要素のサイズを調整する「フルードデザイン(Fluid Design)」を合わせたものです。レスポンシブWebデザインでは、最初にグリッドデザインによって部品や表示領域をpx単位で配置していき、レイアウトが整った後に、値を%に変換してフルードデザインに変更します。
●フルードイメージ
フルードイメージは、レイアウトの大きさに追随して画像のサイズを拡大・縮小する手法で、CSSのみで実装できます。イギリスのコンサルティングファームClearleftのリチャード・ルター(Richard Rutter)氏によって提唱されました。
●メディアクエリー
メディアクエリーは、画像解像度、ウィンドウの幅、デバイスの向きなどの指定条件にあわせて別々のCSSを適用する技術です。レスポンシブWebデザインではメディアクエリーを使ってスクリーンサイズに応じたCSSに切り替えます。
●ブレイクポイント
ブレイクポイントとはデバイスサイズによってCSSを個別に適用させるために指定した画面サイズの値のことです。メディアクエリで指定します。ブレークポイントのデバイスサイズの値は特に決まっている訳ではなく、また、何分割にするのかも自由です。
メディアクエリーを使ったCSSの切り替えでは、CSSを切り替える条件である「ブレイクポイント(Break Point)」を決め、それぞれの条件に沿ったスタイルシートを記述していきます。
ブレイクポイントは決まった数や値がある訳ではありません。
例えばBootstrap3ではブレイクポインが4つあり、
1200px以上がPC(大画面)用
1199px~992pxがPC用
991px~768pxがタブレット用
767px以下がスマホ用
に分かれていましたが、
バージョンアップしたBootstrap4ではブレイクポイントが5つあり、
1200px以上がPC(大画面)用
1199px~992pxがPC用
991px~768pxがタブレット用
767px~544pxがスマホ用
543px以下がスマホ(小さいサイズ)用
に分かれました。これによって例えばiPhone 5, 6のポートレート/ランドスケープ時に、表示を切り替えることができるようになり、より柔軟にモバイル最適化が行えるようになりました。
今回のブレイクポイントは
ブレイクポイントは絶対的に決まった数値ではなく、その時々の要件や主要のデバイスサイズによって変わっていくので、数字を暗記するのではなく、意味を理解する必要があります。
media属性の指定
media属性とはデバイスごとの表示のコントロールです。
例えばmedia属性にscreenと指定すると、screen(一般的なコンピュータスクリーン。通常、パソコン、スマートフォンで動作するブラウザソフトはすべて対象になります)時の表示をcssでコントロール出来ます。allにすると全てのデバイス時の表示をコントロール出来ます。またallを対象にする場合はmediaタイプの指定が省略可です。
screenを対象にする場合
@media screen and (max-width:959px){ } @media screen and (max-width:767px){ }
allを対象にする場合(allは省略)
@media and (max-width:959px){ } @media and (max-width:767px){ }
またMedia Queries Level 4 (September 2017)からは横幅の指定に演算子が使用出来るようになりました。
まだ演算子の使い方に慣れていませんが、javascript等には演算子がたくさん出てくるので、少しづつ演算子も使って行きましょう。
A>B AよりもBの値が小さい
A
A<=B AよりもBの値が同じか大きい
演算子を使った場合
@media and (width < 960px){ } @media and (width <= 767px){ }
複数ページの作成
最近ではシングルページのサイトもよく見かけますが、ほとんどのサイトは複数ページをリンクさせていくという形でこちらの方が一般的です。
複数ページでサイトを作る際に気をつけないといけないのがフォルダー構成です。
URLの正規化
例えば、キリンのwebサイトへは、
https://www.kirin.co.jp/index.html
でも
でも、飛べますが、こういったように表記に違いがあると複数のURLが別々にインデックスされたり、それぞれが別々の被リンクを設置されてしまったりするので、そういうケースを避ける為URLは必ず「/」で終わるように統一させましょう。
上記の事を踏まえて、以下のようにページ毎にフォルダーを作り、中のファイルは必ずindex.htmlという名前にしましょう。

今回は5ページ構成のサイトを作ってみましょう。
使用するテキスト一例
ーーーーーーーーーーーーーーーーーーーーーーーーー
日本の四季
トップ
日本の春
日本の夏
日本の秋
日本の冬
四季の移り変わり
日本の気候は温暖でおだやかで、しかも春夏秋冬という四季にめぐまれています。
春には三寒四温、三日間寒さが続くと四日間暖かい日が続き、
そうしているうちに桜が咲き、夏が来る。
そして秋になり、また冬を迎える。
このように、日本の気候は少しづつ微妙に季節の顔を変えながら、こまやかに移り変わっていくのです。
春夏秋冬という四季に彩られた日本は、その恩恵ともいうべき、ゆたかな自然にもめぐまれ、その季節に応じたさまざまな文化を育んできたのです。
日本の春
「サクラ」の名称の由来は、一説に「咲く」に複数を意味する「ら」を加えたものとされ、元来は花の密生する植物全体を指したと言われている。また他説として、春に里にやってくる稲(サ)の神が憑依する座(クラ)だからサクラであるとも考えられている。
富士の頂から、花の種をまいて花を咲かせたとされる、「コノハナノサクヤビメ(木花之開耶姫)」の「さくや」をとって「桜」になった、とも言われている。
日本の夏
夏は、四季のひとつで、春と秋にはさまれた季節。天文学的には夏至から秋分まで。太陽暦では6月から8月を指し、陰暦では4月から6月となる。 四季の区分のある土地では最も気温の高い、3ヶ月程度の期間である。北半球ではグレゴリオ暦の6月 - 8月ごろ、南半球では12月 - 2月ごろである。
日本で炎天下に咲く花としてはヒマワリやサルスベリが有名。夏の風物詩としてはアサガオも代表格。
日本の秋
普段、葉が緑色に見えるのはクロロフィルが含まれるからであるが、寒くなり日照時間が短くなるとクロロフィルが分解される。また、葉柄の付け根に離層という特殊な水分を通しにくい組織ができ、葉で作られた水溶性のブドウ糖や蔗糖などの糖類やアミノ酸類が葉に蓄積し、その糖から光合成を利用して新たな色素が作られたりする。その過程で葉の色が赤や黄色に変化し、紅葉が起こる。
日本の冬
黒姫山は斑尾山、妙高山、戸隠山、飯綱山とともに北信五岳のひとつに数えられている山で、今から約17万年前ごろから火山活動を初め、4万年前ごろに現在の中央火口丘である小黒姫山(2,046m)を形成した。外輪山と中央火口丘の間には火口原が広がり七ツ池がある。南東方向より見た整った姿から信濃富士とも呼ばれている。
古くから信仰の対象とされ、黒姫というお姫様の悲話伝説(黒姫伝説)があり、山名の由来になったと言われている。冬季には黒姫高原スノーパークでスキーやスノーボードが楽しめる。
Copyright 日本の四季 All Rights Reserved
トップページ
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>日本の四季|トップページ</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <h1>日本の四季</h1> </header> <nav class="g-nav"> <ul> <li class="current"><a href="#">トップ</a></li> <li><a href="spring/index.html">日本の春</a></li> <li><a href="summer/index.html">日本の夏</a></li> <li><a href="fall/index.html">日本の秋</a></li> <li><a href="winter/index.html">日本の冬</a></li> </ul> </nav> <div class="main-visual"> <img src="img/top.jpg" alt=""> </div> <div class="main-copy"> <h2>四季の移り変わり</h2> <p>日本の気候は温暖でおだやかで、しかも春夏秋冬という四季にめぐまれています。<br> 春には三寒四温、三日間寒さが続くと四日間暖かい日が続き、 そうしているうちに桜が咲き、夏が来る、そして秋になり、また冬を迎える。<br> このように、日本の気候は少しづつ微妙に季節の顔を変えながら、こまやかに移り変わっていくのです。<br> 春夏秋冬という四季に彩られた日本は、その恩恵ともいうべき、ゆたかな自然にもめぐまれ、その季節に応じたさまざまな文化を育んできたのです。</p> </div> <footer> <p><small>© 日本の四季 All Rights Reserved</small></p> </footer> </body> </html>
季節のページ(春)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>日本の四季|春ページ</title> <link rel="stylesheet" href="../css/style.css"> </head> <body class="spring"> <header> <h1>日本の四季</h1> </header> <nav class="g-nav"> <ul> <li><a href="../index.html">トップ</a></li> <li class="current"><a href="#">日本の春</a></li> <li><a href="../summer/index.html">日本の夏</a></li> <li><a href="../fall/index.html">日本の秋</a></li> <li><a href="../winter/index.html">日本の冬</a></li> </ul> </nav> <div class="pages"> <div class="pages-txt"> <h2>日本の春</h2> <P>「サクラ」の名称の由来は、一説に「咲く」に複数を意味する「ら」を加えたものとされ、元来は花の密生する植物全体を指したと言われている。また他説として、春に里にやってくる稲(サ)の神が憑依する座(クラ)だからサクラであるとも考えられている。<br> 富士の頂から、花の種をまいて花を咲かせたとされる、「コノハナノサクヤビメ(木花之開耶姫)」の「さくや」をとって「桜」になった、とも言われている。</P> </div> <div class="pages-img"> <img src="../img/spring.jpg" alt=""> </div> </div><!-- /.pages --> <footer> <p><small>© 日本の四季 All Rights Reserved</small></p> </footer> </body> </html>
@charset "utf-8"; html{box-sizing:border-box;-webkit-text-size-adjust:100%}*,:after,:before{background-repeat:no-repeat;box-sizing:inherit}:after,:before{text-decoration:inherit;vertical-align:inherit}*{padding:0;margin:0}audio:not([controls]){display:none;height:0}hr{overflow:visible}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section,summary{display:block}summary{display:list-item}small{font-size:80%}[hidden],template{display:none}abbr[title]{border-bottom:1px dotted;text-decoration:none}a{background-color:transparent;-webkit-text-decoration-skip:objects}a:active,a:hover{outline-width:0}code,kbd,pre,samp{font-family:monospace,monospace}b,strong{font-weight:bolder}dfn{font-style:italic}mark{background-color:#ff0;color:#000}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}input{border-radius:0}[role=button],[type=button],[type=reset],[type=submit],button{cursor:pointer}[disabled]{cursor:default}[type=number]{width:auto}[type=search]{-webkit-appearance:textfield}[type=search]::-webkit-search-cancel-button,[type=search]::-webkit-search-decoration{-webkit-appearance:none}textarea{overflow:auto;resize:vertical}button,input,optgroup,select,textarea{font:inherit}optgroup{font-weight:700}button{overflow:visible}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:0;padding:0}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button:-moz-focusring{outline:1px dotted ButtonText}[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:button}button,select{text-transform:none}button,input,select,textarea{background-color:transparent;border-style:none;color:inherit}select{-moz-appearance:none;-webkit-appearance:none}select::-ms-expand{display:none}select::-ms-value{color:currentColor}legend{border:0;color:inherit;display:table;max-width:100%;white-space:normal}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}img{border-style:none;vertical-align: bottom}progress{vertical-align:baseline}svg:not(:root){overflow:hidden}audio,canvas,progress,video{display:inline-block}@media screen{[hidden~=screen]{display:inherit}[hidden~=screen]:not(:active):not(:focus):not(:target){position:absolute!important;clip:rect(0 0 0 0)!important}}[aria-busy=true]{cursor:progress}[aria-controls]{cursor:pointer}[aria-disabled]{cursor:default}::-moz-selection{background-color:#b3d4fc;color:#000;text-shadow:none}::selection{background-color:#b3d4fc;color:#000;text-shadow:none}ul,ol{list-style:none;}a{text-decoration:none;}.wrapper{overflow:hidden;}body{overflow-y:scroll;} /* PCファースト */ img{ max-width: 100%;/* フルードイメージの設定 */ } h1{ text-align: center; padding: 20px 0; } .g-nav{ width: 100%; height: 50px; margin-bottom: 40px; background-color: #616138; } .g-nav>ul{ display: flex; max-width: 960px; margin: 0 auto; } .g-nav li{ width: 20%; } .g-nav a{ display: block; text-align: center; line-height: 50px; color: #FFF; border-right: 1px solid #FFF; } .g-nav li:first-of-type>a{ border-left: 1px solid #FFF; } .g-nav a:hover{ background-color: dimgray; } /* カレントの設定 */ .g-nav li.current>a{ background-color: dimgray; } /* sp時のナビ */ @media (max-width:640px){ .g-nav{ height: 150px;/* 3段分の高さ */ } .g-nav>ul{ flex-wrap: wrap; } .g-nav li{ width: 50%; } .g-nav li:first-of-type{ width: 100%; } .g-nav li:first-of-type>a{ border-left: 0; } .g-nav li:nth-of-type(odd)>a{ border-right: 0; } .g-nav li:nth-of-type(n+2)>a{ border-top: 1px solid #FFF; } } .main-visual{ max-width: 960px; margin: 0 auto 80px; } .main-copy{ max-width: 960px; margin: 0 auto 80px; text-align: center; padding: 0 10px; } .main-copy>h2{ margin-bottom: 20px; } .main-copy>p{ max-width: 600px; margin: 0 auto; line-height: 2; } footer{ width: 100%; height: 100px; background-color: #616138; } footer>p{ text-align: center; line-height: 100px; color: #FFF; } @media (max-width:640px){ .main-copy>p{ text-align: left; } } /* 個別ページ */ .pages{ display: flex; flex-direction: row-reverse; justify-content: space-between; max-width: 960px; margin: 0 auto 100px; padding: 0 10px; } .pages-txt{ width: 46%; } .pages-txt>h2{ margin-bottom: 20px; } .pages-txt>p{ line-height: 1.8; } .pages-img{ width: 46%; } @media (max-width:640px){ .pages{ display: block; } .pages-txt{ width: 100%; margin-bottom: 40px; } .pages-img{ width: 100%; } } /* 春ページ */ .spring .g-nav{ background-color: #DB4D6D; } .spring footer{ background-color: #DB4D6D; } /* 夏ページ */ .summer .g-nav{ background-color: #0089A7; } .summer footer{ background-color: #0089A7; } /* 秋ページ */ .fall .g-nav{ background-color: #AB3B3A; } .fall footer{ background-color: #AB3B3A; } /* 冬ページ */ .winter .g-nav{ background-color: #72636E; } .winter footer{ background-color: #72636E; }