道具の使い方を覚える
PCの使い方
物を作るうえで、その物を作る為の道具の使い方を覚える、という事が非常に大事になってきます。web制作者にとってパーソナルコンピューター(PC)は料理人にとっての包丁や美容師にとってのハサミと同様に、非常に大事な道具です。
今までのようにユーザーとしての使い方では無く、制作者としての使い方を覚えていきましょう。
ブラウザーの使い方
ブラウザーとは?
ウェブブラウザ(インターネットブラウザ、web browser)とは、 World Wide Web (WWW) の利用に供するブラウザであり、ユーザエージェント (UA) である。具体的には、ウェブページを画面や印刷機に出力したり、ハイパーリンクをたどったりするなどの機能がある。単にブラウザ(ブラウザー)と呼んだ場合、多くはウェブブラウザのことを指す。
授業ではFirefoxとGoogle Chromeの2つのブラウザーを主に使用していきます。
Mozilla Firefox
非営利団体である「Mozilla Foundation」が開発したブラウザー。
Web開発に適したアドオンと呼ばれる追加機能が豊富。最新のHTML5とCSS3による表示が可能。
Google Chrome
Googleが開発しているブラウザーでGoogleアカウントと同期する事で様々な拡張が可能。
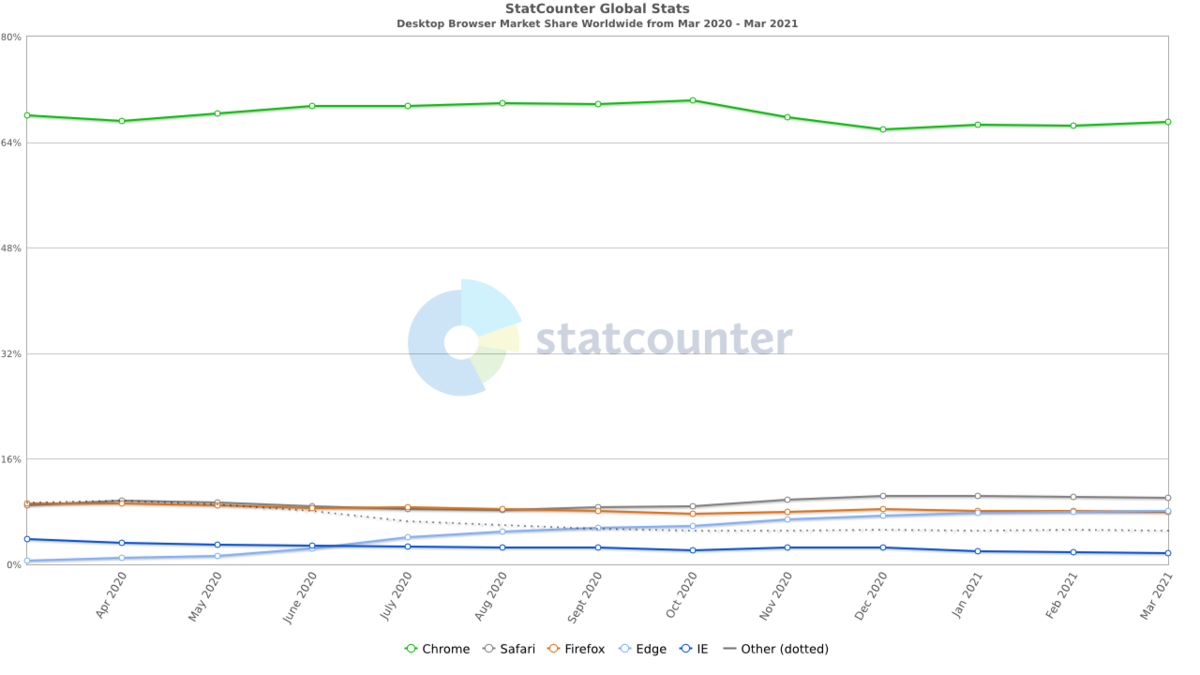
世界的に見るとシェアNo1ブラウザー。最新のHTML5とCSS3による表示が可能。
Web制作におけるIE(Internet Explorer)
日本では長年ダントツのシェアを占めていたが、以前から不具合が多くweb制作者にとって悩みのタネでした。
最近は事情も変わって場合によってはIE未対応でOKの場合も出て来ています。
検索の仕方を覚える
検索の仕方を覚える、というのもサイト制作の習得の為に必要なスキルです。
「AND」検索
例(池袋 カフェ)
一番使われている方法で2つ以上のキーワードを入力して検索精度を上げることができます。
キーワード間に一文字分のスペース (半角、全角どちらでも可) を入れる。
「OR」検索
例(マイケル・ジャクソン OR Michael Jackson)
たとえばマイケル・ジャクソンを調べるときに日本語で「マイケル・ジャクソン」と表記したサイトと英語で「Michael Jackson」と表記した2種類があり場合に、そのどちらも検索結果に出したい場合などに使うのが「OR」検索です。
キーワードを半角大文字「OR」、もしくはパイプ「|」で区切り、その前後には半角スペースを入れます。
「マイナス」検索
「キーワード1」で検索したいが「キーワード2」の情報は除きたい場合、「-」の後ろに書いたキーワードを除外して検索することができます。
例:英会話 -教室
関連サイト検索
そのWebサイトと似たようなサイト(類似性の高いサイト)を見つけたい場合、related:を使ってみましょう。
同業種の競合サイトを見つけたい、類似サイトを探して参考にしたい時などに役立ちます。
例:related:http://toyota.jp/(※トヨタ自動車の公式HPです)
結果:日産、ホンダ、マツダ、スズキ等の公式HPがヒット
タイトル検索
タイトル名をキーワードで検索したい場合は「intitle:」「allintitle:」がおすすめです。 「intitle:」は単一のキーワードを、「allintitle:」は複数のキーワードを検索する時に使用します。
例:intitle:Web制作
結果:ページタイトルに「Web制作」を含むページがヒット
例:allintitle:Web制作 おすすめ
結果:ページタイトルに「Web制作」「おすすめ」を含むページがヒット
実際に検索をしてみましょう
- 3年前の今日の最高気温と最低気温
画像検索
- 写真の場所はどこでしょう


Chromeのデベロッパーツールを使う
Google Chromeのデベロッパーツールは、サイト制作において欠かせないツールです。
他のブラウザにも同様のツールはありますが、Chromeのものが最も使いやすいと感じる人が多いのではないでしょうか。
タイピングスキルを身に付ける
必ずしもブラインドタッチを習得しなければいけない訳では無いですが、早くタイピング出来ると沢山のメリットがあります。授業でも入力作業はもちろんあります。入力作業にストレスを感じてしまうと授業全体にストレスを感じてしまうので、まずは入力作業にストレスを感じなくなる程度に慣れましょう。