GIFアニメーション
GIFアニメーション(ジフアニメーション、GIF animation)は、Graphics Interchange Format (GIF) の「マルチイメージ」を使ったアニメーション。アニメーションGIF (animated GIF) ともいう。
一時はFlashや動画に取って変わられ見る事も少なくなりましたが、スマ ートフォンの普及により再び光を浴びることとなります。iPhoneがFlashを対応しないことや、再生環境(端末やブラウザ)に差が生まれないこと、2,3秒で終わるショートなコンテンツなのでデータ量も低く抑えられているので、スマートフォンでも手軽に再生させる事が出来ます。
授業ではテキストベースのGIFアニメーションを作り、バナーに組み込みましょう。
例

STEP1
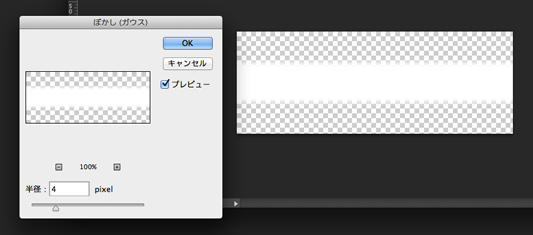
輝きとなる白長方形を作り【フィルター】→【ぼかし】→【ぼかし(ガウス)】で4pixelぼかす

STEP2
ぼかした白長方形を斜め45°に回転し配置
STEP3
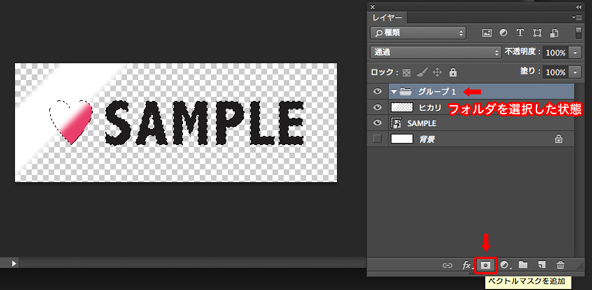
Ctrl+クリックでロゴを選択し、空フォルダを制作しそこにベクトルマスクをかける

STEP4
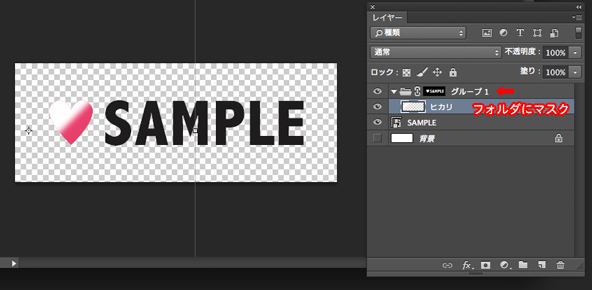
フォルダにマスクが掛かっているのを確認し白長方形をフォルダ内に入れる

STEP5
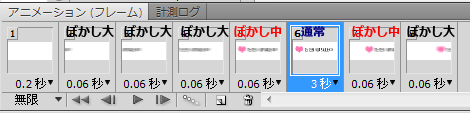
上記のようにフレームを追加し、白長方形を移動させれば完成!



動きのあるバナー
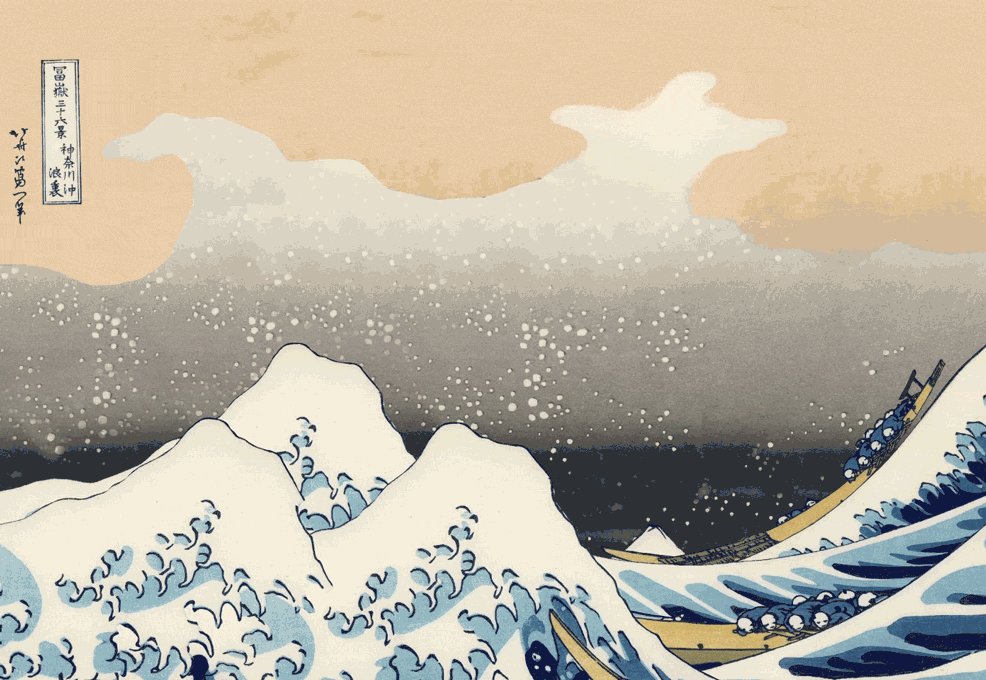
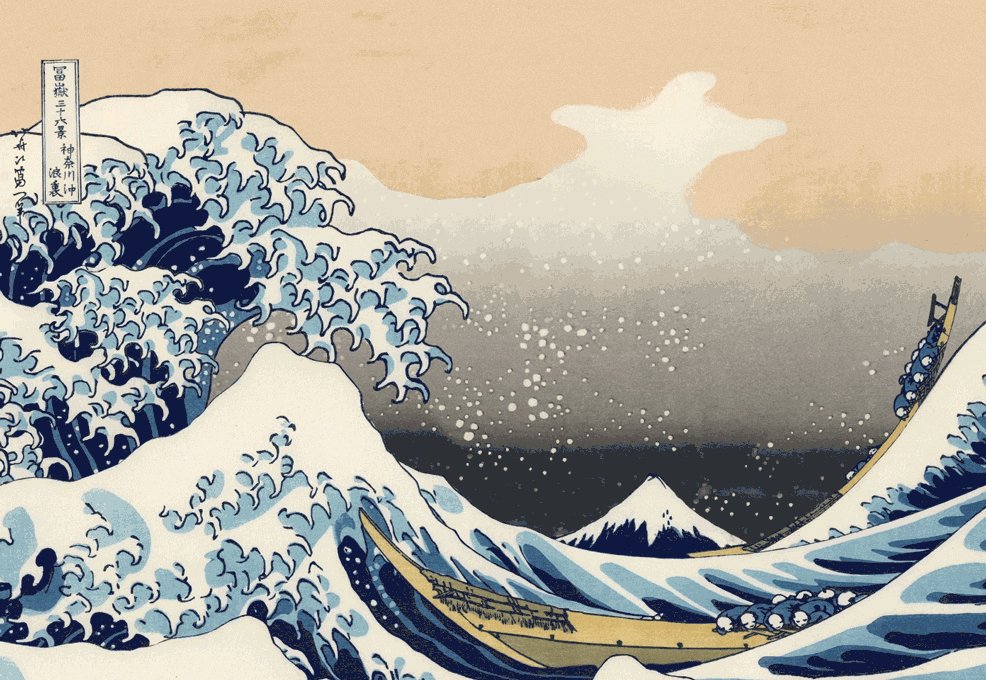
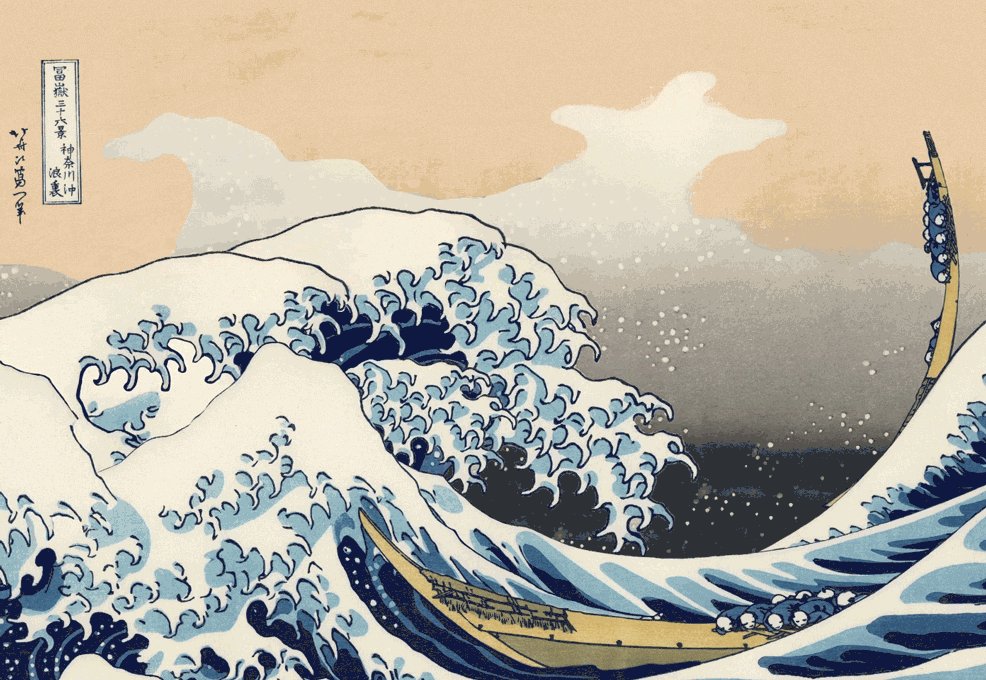
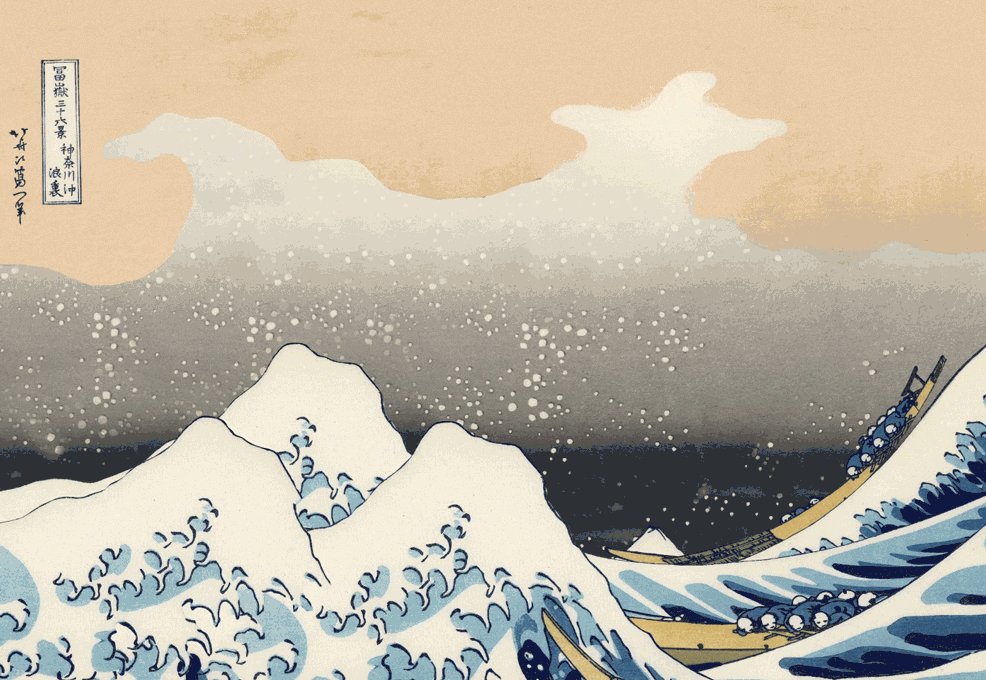
作成例

Photoshopのアニメーション機能を使う事で、比較的簡単に動きのあるバナーが作れてしまいます。
複数のフレームを順番に表示することで、画像が動いているように見せています。
必要なフレームをレイヤー別に作り、レイヤーの表示/非表示を切り替えて表示させるものを替えていきます。

テキストレイヤーは全フレームで表示させておきたいので、常に表示の状態にしておきましょう。
動画を使ったバナー
動画ファイルを読み込んで、GIFアニメバナーをつくります。
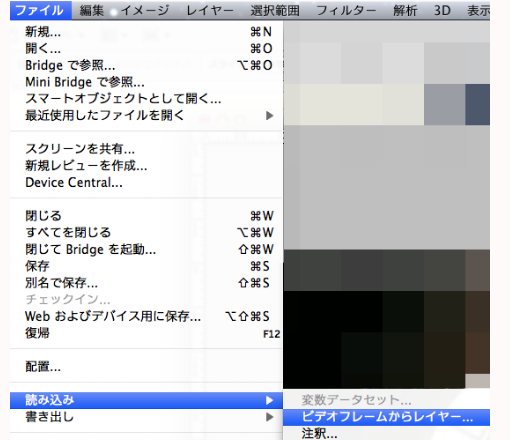
1、Photoshopで動画を読み込む。
[ファイル]メニュー→[読み込み]→[ビデオフレームからレイヤー]を選択し、動画を読み込みます。Photoshopでは、mp4やmovなどの動画フォーマットを入力ファイルとして選択できます。
こうする事で動画をレイヤーに読み込ませる事が出来、写真を補正するようにトーンカーブや色補正、変形処理などをかけることができます。

ただ、photoshopのバージョン(CS5)によっては32bit版でないと出来ないので注意が必要です。
32bitと64bitの切り替え方 for Win - Photoshopの情報集
32bitと64bitの切り替え方 for Mac - Photoshopの情報集
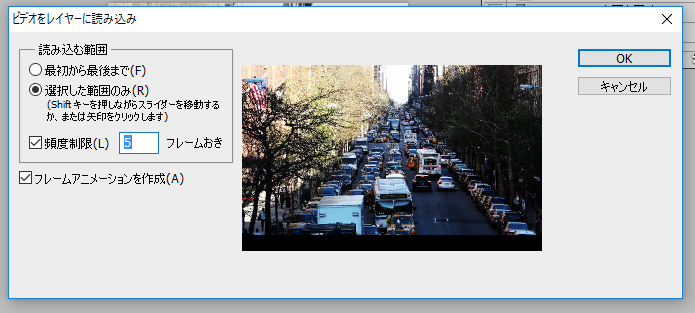
2、[ビデオをレイヤーに読み込み]をクリックするとダイアログボックスが開くので、動画プレビュー画面の下のスライダーで読み込む範囲を指定します。[頻度制限]を調整することで、GIFアニメバナーの容量を軽量化することができます。動画の長さは長くても10~15秒程度にし、[頻度制限]は5~10フレームおきに設定しないと、ものすごい数のレイヤーが出来てしまうので、注意が必要。だいたい30~50レイヤーくらいに抑えると良いと思います。

3、タイムラインにフレームを置く
あとはgifアニメと同じ要領でフレームを置いていき、必要なテキストレイヤーを作り、gif形式で保存します。


phpの導入
PHPとは?
HP: Hypertext Preprocessor(ピー・エイチ・ピー ハイパーテキスト プリプロセッサー)とは、動的にHTMLデータを生成することによって、動的なウェブページを実現することを主な目的としたプログラミング言語、およびその言語処理系である。一般的には PHP と省略して用いられている。
PHPはサーバーサイド・スクリプト言語として利用されており、Webサーバ上で動作し、Webサーバ上でPHPスクリプトの文書が要求されるたびに、そのPHPスクリプトが実行され、結果をウェブブラウザに対して送信する。平易な文法のため初心者でも習得しやすく、また大規模な開発にも多く用いられている。多くのフレームワークやライブラリが存在し、開発の手助けとなっている。
PHPを使って出来る事
- フォームメール
- ショッピングカート
- 掲示板
PHPの最大の特徴であるデータベースとの連結により、今まで出来なかったような事が出来るようになりますが、授業でPHPを行う最大の理由はWordpressをより深く理解する為です。
WordpressはPHPで作られている為、カスタマイズやより深いところまで理解しようとするとPHPの知識が必須になります。なのでWordpressの習得のためにもPHPをしっかりと学びましょう。
SEO概論
SEOとは、”Search Engine Optimization” の略であり、検索エンジン最適化を意味する言葉です。検索結果でWebサイトがより多く露出されるために行う一連の取り組みのことを指します。
オーガニック検索
オーガニック検索(自然検索 / Organic Search)とは、検索結果画面(SERPs)に表示されるURLのリストのうち、リスティング広告のような広告枠を含まない部分を指します。
リスティング広告
リスティング広告とは、ユーザーが検索したキーワードに応じて検索結果上に表示される広告を指して使われています。この広告は、広告が検索されたキーワードに連動して表示されるため、検索連動型広告とも呼ばれます。
検索エンジン最適化(SEO)スターター ガイド
Googleはサイトの品質の向上を目的とし、SEOの基礎知識を包括的に学びたい人に、ガイドを公表しています。Googleでサイトが自動的に掲載順位 1 位になるための秘訣が紹介されているわけではありませんが、以下に示すおすすめの方法を取り入れると、検索エンジンがコンテンツをクロールしてインデックス登録し、理解するのが容易になるでしょう。
support.google.com
description
meta descriptionは、ランキングには影響しない。しかし、検索結果でクリックしてもらえるかどうかに大きく影響する。というのも、検索結果に表示されるスニペット(説明文)に使われるからだ(クエリによっては使われないこともある)。検索ユーザーが「このページを見てみたい」と思うように、興味や期待をかきたてるmeta descriptionにするのは、重要なことだ。
- SEO上の順位上昇の効果はほとんどない
- 検索結果上のクリック率には大きく関与する
- ページ内容を端的にまとめた内容にする
- 全角でおよそ120文字以内で対策キーワードを含む内容にする
- 各ページ異なる内容にする
モバイルフレンドリー
スマートフォンの需要拡大と共にGoogleがモバイルサイトについても細かい指針を出しています。モバイル フレンドリー ページ(スマートフォンで見やすく使いやすいページ)の検索順位が上がるようなアルゴリズムを採用しています。下記のテストサイトでモバイルフレンドリーテストを行い、問題点が指摘されたら改善しましょう。
モバイル フレンドリー テスト - Google Search Console
Test My Site
Test My Site(テストマイサイト)とは、Googleが提供するモバイルサイトの速度を簡単にチェックできるテストツールです。
モバイルでのサイト読み込み速度の確認: モバイルサイトを閲覧しているユーザーの 50% はサイトが 2 秒以内に読み込まれることを期待しています。あなたのサイトの読み込み速度をテストしましょう。
読み込み中の想定離脱数を確認: モバイルでは、読み込み速度が 1 秒増えるごとに最大 20 % ものコンバージョンを失うと言われており、たった数秒の読み込み速度の差が大きな違いを生みます。サイト読み込み中に、離脱している可能性のある訪問者数を確認しましょう。
業種別平均速度との比較: サイトの読み込み速度を同業他社平均と比較できます。
速度改善の提案: テスト結果と問題点の改善方法をメールにてお送りします。
Google Search Console
Google Search Console(以前はGoogle web マスターツールという名前でした)という、Googleが無料で提供しているツールで、これをサイトに組み込む事によって、アクセス数や流入キーワード、どれくらいリンクされているかなど、自分のサイトの状況を教えてくれます。また、場合によっては改善点とその解決方法を提示してくれます。
この作業は上位検索をする上では必須と言っても良いと思います。
スクロールに合わせてアニメーションが付けられるjqueryプラグイン「AOS」
スクロールに合わせて「Fade」「Flip」「slide」「Zoom」の4種類のアニメーションを簡単に実装出来、「duration」などの細かい設定も行えるスクロールアニメーションのプラグインAOSを実装してみましょう。

AOSの特徴
- 「Fade」「Flip」「slide」「Zoom」の4種類のアニメーションが設定出来る
- アニメーションの開始位置と方向(上から下、左から右など)が指定出来る
- 多くのイージングが指定可能
- 他にも「offset」「delay」「duration」「once」などのオプション設定が可能
まずは基本形を作成してみましょう。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>AOSを実装してみる</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/aos.css"> </head> <body> <div class="container"> <header> </header> <div class="box-inner" data-aos="fade-up"> コンテンツ </div><!--/.box-inner--> <div class="box-inner" data-aos="flip-left"> コンテンツ </div><!--/.box-inner--> <div class="box-inner" data-aos="slide-up"> コンテンツ </div><!--/.box-inner--> <div class="box-inner" data-aos="zoom-in-down"> コンテンツ </div><!--/.box-inner--> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="js/aos.js"></script> <script> AOS.init(); </script> </body> </html>
オプションの設定
オプションの設定も個別の場合は各要素に各data-aos属性を指定、全て同じであればjsの方で一括で指定出来ます。
<div
data-aos="fade-up"
data-aos-delay="50"
data-aos-duration="1000"
data-aos-easing="ease-in-out"
data-aos-once="false"
data-aos-anchor-placement="top-center"
>
</div>
jsで一括指定の場合
<script>
AOS.init({
once: true
});
</script>
サンプル
https://codepen.io/yachin29/full/VweZYNz
さらにclip-pathプロパティを使って斜線の要素を作ってみましょう。
https://plusgraph-ca.jp/plusgraph-ca.jp
スクロールダウンボタン
スクロールボタンとはファーストビューで大きめのイメージやムービーなどを配置しているサイトで設置されていることが多い、次のコンテンツがあることを示したりスクロールするよう促すアイコンやボタンの事です。
複数の場所にスムーススクロールで移動させる
複数の場所にスムーススクロールで移動させたい場合
以下の指定でa要素のhref属性の頭に#がついている場合という設定が出来ます。しかしこのままでは全てのa要素が対象になってしまうため、a要素にクラスを付けて対象を限定しましょう。
$('a[href^="#"]')対象を限定した場合
$('a.scroll[href^="#"]')
位置の取得
offset()は、親要素関係なく、documentから見た座標を取得します。
さらに複数回使う要素は変数に置き換えた方が効率的なので記述するパターンも覚えておきましょう。
以下はターゲット要素より、50px上にスクロールするサンプルです。
var position = target.offset().top - 50;
正規表現を抜いたシンプルなパターン
$(function(){ $('a.scroll[href^="#"]').on('click',function() { // 移動先を取得 var target = $(this).attr('href'); // 移動先を数値で取得 var position = $(target).offset().top; // スムーススクロール $('body,html').animate({scrollTop:position}); }); });
正規表現を加えたパターン
$(function(){ $('a.scroll[href^="#"]').on('click',function(){ var a= $(this).attr('href'); //正規表現を加える var target = $(a == "#" || a == "" ? 'html' : a); // 移動先を数値で取得 var position = $(target).offset().top; $('body,html').animate({scrollTop:position}); }); });
この部分ですが、この時点で変数aにはクリックしたa要素のhref属性の値が収納されています。
$(a == "#" ? 'html' : a);
?は三項演算子と言い、if文を1行にまとめた形になります。
例:A ? B : C
条件Aの時はB、それ以外の時はCという形になります。
今回の形は
if(a == "#") {
'html'
} else {
a
}これと同じということになります。
変数aの値が#のみの場合、html要素(一番上)に行く。
それ以外の場合は変数aの要素に行く。