GIFアニメーション
GIFアニメーション(ジフアニメーション、GIF animation)は、Graphics Interchange Format (GIF) の「マルチイメージ」を使ったアニメーション。アニメーションGIF (animated GIF) ともいう。
一時はFlashや動画に取って変わられ見る事も少なくなりましたが、スマ ートフォンの普及により再び光を浴びることとなります。iPhoneがFlashを対応しないことや、再生環境(端末やブラウザ)に差が生まれないこと、2,3秒で終わるショートなコンテンツなのでデータ量も低く抑えられているので、スマートフォンでも手軽に再生させる事が出来ます。
授業ではテキストベースのGIFアニメーションを作り、バナーに組み込みましょう。
例

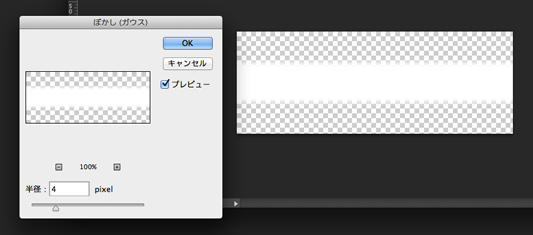
STEP1
輝きとなる白長方形を作り【フィルター】→【ぼかし】→【ぼかし(ガウス)】で4pixelぼかす

STEP2
ぼかした白長方形を斜め45°に回転し配置
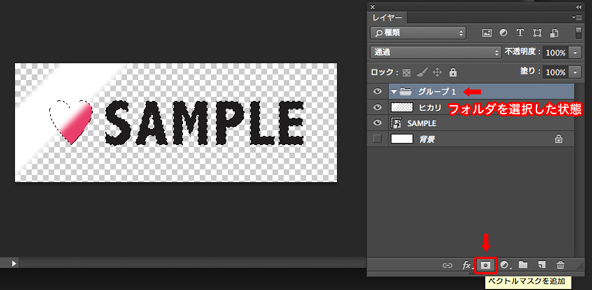
STEP3
Ctrl+クリックでロゴを選択し、空フォルダを制作しそこにベクトルマスクをかける

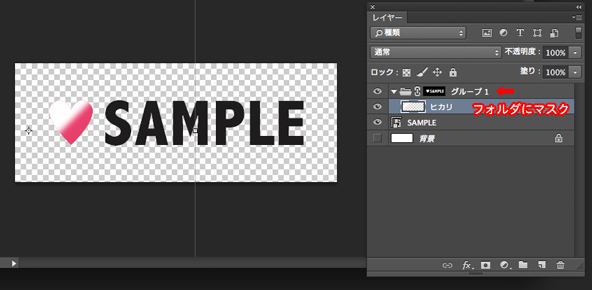
STEP4
フォルダにマスクが掛かっているのを確認し白長方形をフォルダ内に入れる

STEP5
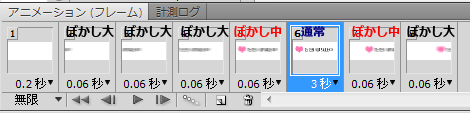
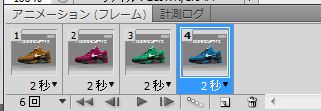
上記のようにフレームを追加し、白長方形を移動させれば完成!



動きのあるバナー
作成例

Photoshopのアニメーション機能を使う事で、比較的簡単に動きのあるバナーが作れてしまいます。
複数のフレームを順番に表示することで、画像が動いているように見せています。
必要なフレームをレイヤー別に作り、レイヤーの表示/非表示を切り替えて表示させるものを替えていきます。

テキストレイヤーは全フレームで表示させておきたいので、常に表示の状態にしておきましょう。
動画を使ったバナー
動画ファイルを読み込んで、GIFアニメバナーをつくります。
1、Photoshopで動画を読み込む。
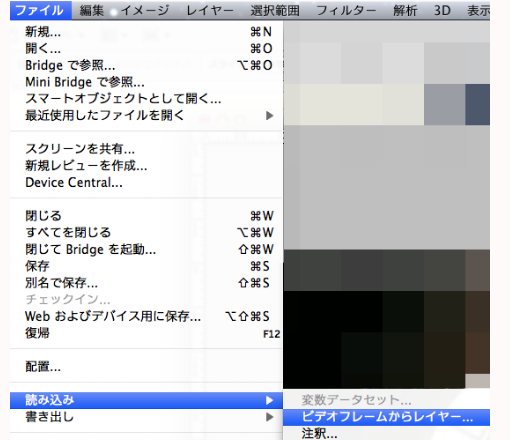
[ファイル]メニュー→[読み込み]→[ビデオフレームからレイヤー]を選択し、動画を読み込みます。Photoshopでは、mp4やmovなどの動画フォーマットを入力ファイルとして選択できます。
こうする事で動画をレイヤーに読み込ませる事が出来、写真を補正するようにトーンカーブや色補正、変形処理などをかけることができます。

ただ、photoshopのバージョン(CS5)によっては32bit版でないと出来ないので注意が必要です。
32bitと64bitの切り替え方 for Win - Photoshopの情報集
32bitと64bitの切り替え方 for Mac - Photoshopの情報集
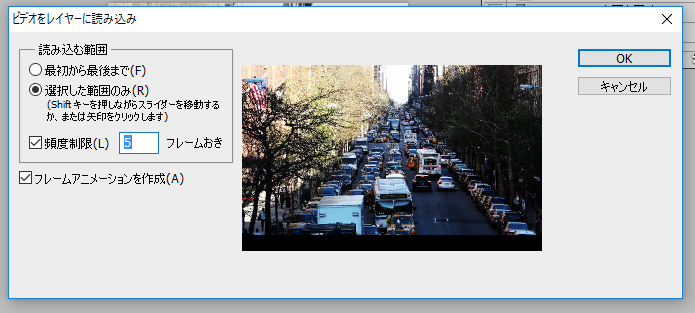
2、[ビデオをレイヤーに読み込み]をクリックするとダイアログボックスが開くので、動画プレビュー画面の下のスライダーで読み込む範囲を指定します。[頻度制限]を調整することで、GIFアニメバナーの容量を軽量化することができます。動画の長さは長くても10~15秒程度にし、[頻度制限]は5~10フレームおきに設定しないと、ものすごい数のレイヤーが出来てしまうので、注意が必要。だいたい30~50レイヤーくらいに抑えると良いと思います。

3、タイムラインにフレームを置く
あとはgifアニメと同じ要領でフレームを置いていき、必要なテキストレイヤーを作り、gif形式で保存します。