ヒーローヘッダーを使ったサイト制作

最近、よく見かける「1枚画像」を画面全体に表示させているようなフルスクリーンレイアウト。
「ヒーローヘッダー」と呼ばれています。
ヒーローヘッダー(Hero Header)とは、ウェブサイトのファーストビューに全画面の画像を使用するなど、巨大なイメージで構成されたウェブサイトのことを指します。
2014年頃から海外のウェブデザインにてトレンド的にかなり増えてきている手法です。
巨大な画像により、イメージを強く植えつけることができる反面、写真のクオリティ次第でウェブサイト全体の印象を悪くすることも有りますので、フラットデザイン同様簡単そうでデザインセンスの問われるデザイン要素となっています。
参考サイト
racines-park.com
こういったレイアウトを作る際の1番のポイントは、用意する画像の大きさです。
自分のPCでは綺麗にフルスクリーンで表示されるけど、別のPCでは写真が見切れてしまっていたり、逆に余白が出てしまったり、という事が起こります。
ビットマップのデータをすべてのディスプレイでピッタリの大きさに合わせるという事は基本的に無理なので、ある大きさで書き出した画像をCSSで拡大・縮小していきます。
img要素の場合は前回やったようにフルードイメージ化する事で画像を可変にしましたが、background画像の場合は「background-size」というプロパティを使って、拡大・縮小していきます。
今回のようにフルスクリーンで画像を表示したい場合、絶対的に決まった大きさはありませんが、一番シェアの多いモニターの解像度で作るのが無難です。
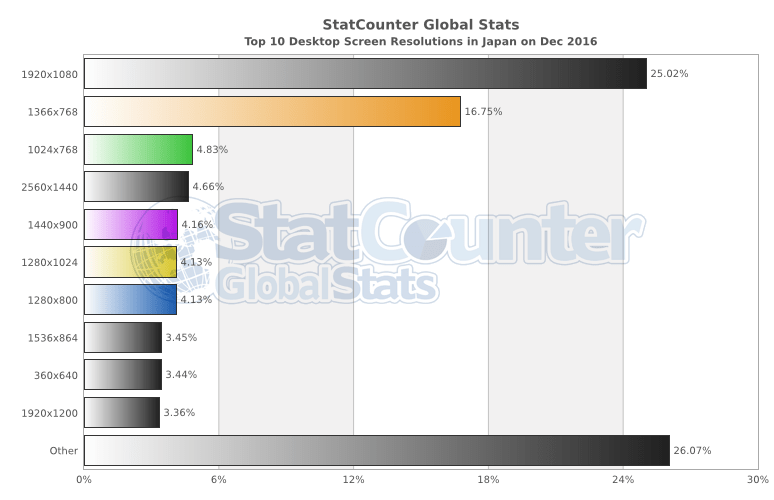
モニター解像度のシェア(2017年1月現在)

画面のアスペクト比も、以前の「4 : 3」のスクエア型から「16:9」と「16:10」といったワイド型が大半を占めているのが解ります。

background-sizeプロパティの指定方法
background-sizeプロパティは、背景画像のサイズを指定する際に使用します。これまで使ってきたようなピクセルやパーセンテージの他に「contain」「cover」といった値でも設定出来ます。

「contain」
縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する