連休中の課題
- cssは外部参照で記述すること
- cssに適切なリセットをかける事
- 767px以下はモバイルレイアウトになるようにメディアクエリーを設定する
- flexプロパティを使ってコンテンツを横に並べる
- 画像を自身で用意しトリミングしフルードイメージに設定する
- h1にGoogle Fontsを使用すること
- Google Mapを埋め込みレスポンシブ対応させること
- transformとtranstionを使ってホバーアクションを設定する
- 適切な余白を設定すること。
- 作例通りのレイアウトにする。
使用テキスト
Net Smart よりスマートなインターネットライフを HOME CONCEPT SERVICE ACCESS 必要なものは、 ビジネスの価値を届けるデザインの力。 Net Smartは、ビジネスとユーザーを理解し、 関係性を構築するためのストーリーの設計とUXデザインをご提供し、 よりスマートなインターネットライフを送るお手伝いを致します。 CONCEPT Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore SERVICE Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore ACCESS Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore 会社情報 会社名 株式会社Net Smart 住所 東京都豊島区南池袋 電話番号 03-0000-0000 従業員 1000名 Map © Net Smart all rights reserved
作例
PCレイアウト

SPレイアウト

作例
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" <meta name="viewport" content="width=device-width"> <title>Net Smart</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@500&display=swap" rel="stylesheet"> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <div class="inner"> <h1>Net Smart</h1> <p class="tagline">よりスマートなインターネットライフを</p> </div> <nav class="g-nav"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">CONCEPT</a></li> <li><a href="#">SERVICE</a></li> <li><a href="#">ACCESS</a></li> </ul> </nav> </header> <div class="main"> <div class="keyVisual"> <img src="img/01.jpg" alt=""> </div> <div class="main-txt"> <h2>必要なものは、<br> ビジネスの価値を届ける<br class="sp">デザインの力。</h2> <p class="lead">Net Smartは、ビジネスとユーザーを理解し、<br>関係性を構築するためのストーリーの設計とUXデザインをご提供し、<br>よりスマートなインターネットライフを送るお手伝いを致します。</p> </div> <div class="wrapper"> <div class="box"> <h3>CONCEPT</h3> <p class="photo"><img src="img/01.jpg" alt=""></p> <p class="txt">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p> </div><!-- /.box --> <div class="box"> <h3>SERVICE</h3> <p class="photo"><img src="img/02.jpg" alt=""></p> <p class="txt">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p> </div><!-- /.box --> <div class="box"> <h3>ACCESS</h3> <p class="photo"><img src="img/03.jpg" alt=""></p> <p class="txt">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p> </div><!-- /.box --> </div><!-- /.wrapper --> <div class="access"> <div class="info"> <h3>会社情報</h3> <dl> <dt>会社名</dt> <dd>株式会社Net Smart</dd> <dt>住所</dt> <dd>東京都豊島区南池袋</dd> <dt>電話番号</dt> <dd>03-0000-0000</dd> <dt>従業員</dt> <dd>1000名</dd> </dl> </div><!-- /.info --> <div class="map"> <h3>Map</h3> <div class="map-inner"> <iframe class="g-map" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3238.929646365801!2d139.71221001460668!3d35.7279487350171!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d68f6cfe057%3A0xddd17dcd7ecaf745!2z6LGK5bO25Yy656uL5Y2X5rGg6KKL5YWs5ZyS!5e0!3m2!1sja!2sjp!4v1626160320637!5m2!1sja!2sjp" style="border:0;" allowfullscreen="" loading="lazy"></iframe> </div><!-- /.map-inner --> </div><!-- /.map --> </div><!-- /.access --> </div><!-- /.main --> <footer> <p><small>2010-2021 © Net Smart all rights reserved.</small></p> </footer> </body> </html>
style.css
@charset "UTF-8"; html{box-sizing:border-box;-webkit-text-size-adjust:100%}*,:after,:before{background-repeat:no-repeat;box-sizing:inherit}:after,:before{text-decoration:inherit;vertical-align:inherit}*{padding:0;margin:0;box-sizing:border-box;}audio:not([controls]){display:none;height:0}hr{overflow:visible}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section,summary{display:block}summary{display:list-item}small{font-size:80%}[hidden],template{display:none}abbr[title]{border-bottom:1px dotted;text-decoration:none}a{background-color:transparent;-webkit-text-decoration-skip:objects}a:active,a:hover{outline-width:0}code,kbd,pre,samp{font-family:monospace,monospace}b,strong{font-weight:bolder}dfn{font-style:italic}mark{background-color:#ff0;color:#000}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}input{border-radius:0}[role=button],[type=button],[type=reset],[type=submit],button{cursor:pointer}[disabled]{cursor:default}[type=number]{width:auto}[type=search]{-webkit-appearance:textfield}[type=search]::-webkit-search-cancel-button,[type=search]::-webkit-search-decoration{-webkit-appearance:none}textarea{overflow:auto;resize:vertical}button,input,optgroup,select,textarea{font:inherit}optgroup{font-weight:700}button{overflow:visible}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:0;padding:0}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button:-moz-focusring{outline:1px dotted ButtonText}[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:button}button,select{text-transform:none}button,input,select,textarea{background-color:transparent;border-style:none;color:inherit}select{-moz-appearance:none;-webkit-appearance:none}select::-ms-expand{display:none}select::-ms-value{color:currentColor}legend{border:0;color:inherit;display:table;max-width:100%;white-space:normal}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}img{border-style:none;vertical-align: bottom}progress{vertical-align:baseline}svg:not(:root){overflow:hidden}audio,canvas,progress,video{display:inline-block}@media screen{[hidden~=screen]{display:inherit}[hidden~=screen]:not(:active):not(:focus):not(:target){position:absolute!important;clip:rect(0 0 0 0)!important}}[aria-busy=true]{cursor:progress}[aria-controls]{cursor:pointer}[aria-disabled]{cursor:default}::-moz-selection{background-color:#b3d4fc;color:#000;text-shadow:none}::selection{background-color:#b3d4fc;color:#000;text-shadow:none}ul,ol{list-style:none;}a{text-decoration:none;}.wrapper{overflow:hidden;}body{overflow-y:scroll;}img{max-width: 100%;} /* ### レイアウト ### */ header { margin-bottom: 30px; } .inner { max-width: 1200px; margin:0 auto; } h1 { font-family: 'Josefin Sans', sans-serif; font-size: 48px; padding: 16px 0; } .tagline{ margin-bottom: 20px; } /* ナビゲーションメニュー */ .g-nav { background:#185A68; } .g-nav>ul { max-width: 1200px; margin: 0 auto; display: flex; } .g-nav li { width: 25%; } .g-nav a { display: block; border-right: solid 1px #fff; color: #ffffff; text-align: center; line-height: 50px; } .g-nav li:first-of-type>a{ border-left: solid 1px #fff; } .g-nav a:hover { background: #089198; } .main{ max-width: 1200px; margin:0 auto 100px; } .keyVisual { max-width: 1200px; margin-bottom: 60px; } .main-txt{ text-align: center; margin-bottom: 80px; } .main-txt>h2{ font-size: 30px; margin-bottom: 30px; } .lead{ font-size: 18px; } .wrapper{ max-width: 1200px; margin: 0 auto 100px; display: flex; justify-content: space-between; padding: 20px; } .box{ width: 32%; padding: 10px; } h3 { font-size: 22px; color:#185A68; border-left: solid 16px #089198; margin:20px 0; padding: 0 0 0 10px; } .box>p { margin-bottom: 20px; } .photo{ height: 200px; overflow: hidden; } .photo>img{ object-fit: cover; width: 100%; height: 100%; } .box:hover{ box-shadow: 0 0 10px #999; transition: 0.2s; } .box:hover img{ transform: scale(1.2); transition: 0.2s; } .access{ max-width: 1200px; margin: 0 auto 100px; display: flex; justify-content: space-between; } .info{ width: 46%; } .info>dl{ display: flex; flex-wrap: wrap; } .info dt{ width: 30%; font-weight: bold; } .info dd{ width: 70%; } .info dt,.info dd{ border-bottom: 1px solid #185A68; margin-bottom: 20px; padding: 10px; } .map{ width: 46%; } .map-inner{ width: 100%; height: 400px; } .g-map{ width: 100%; height: 100%; } footer { color: #ffffff; background-color: #185A68; padding: 10px 10px 20px; } footer>p { font-size: 18px; text-align: center; padding: 20px 0; } .sp{ display: none;/* brを無効にする */ } @media (max-width:1199px){ .g-nav li:last-of-type>a{ border-right:0; } .g-nav li:first-of-type>a{ border-left:0; } .inner,.wrapper,.access,.sns{ padding: 0 10px; } } @media (max-width:767px){ header { text-align: center; margin-bottom: 0; } h1 { font-size: 32px; padding: 6px; margin: 15px auto; } .g-nav a{ font-size: 14px; } .keyVisual { height: 240px; margin-bottom: 20px; } .main{ margin: 0 auto 50px; } .main>h2{ font-size: 22px; margin-bottom: 20px; padding: 0 10px; } .lead{ margin: 0 auto 50px; font-size: 14px; padding: 0 10px; text-align: left; } .lead>br{ display: none; } .wrapper{ display:block; } .box{ width: 100%; padding: 0; margin-bottom: 50px; } .box:hover{ box-shadow: none; transition: none; } .box:hover img{ transform: none; transition:none; } .access{ display: block; } .info{ width: 100%; margin-bottom: 40px; } .map{ width: 100%; } .map-inner{ height: 300px; } .sp{ display: block;/* brを有効にする */ } }
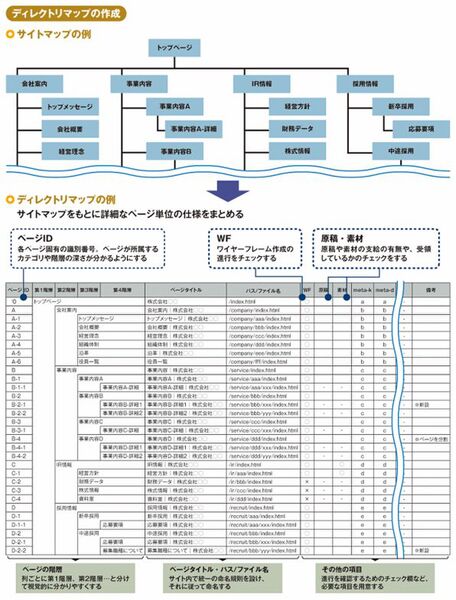
Webサイトの構成表の作成
Webサイトの構成を明確にする為に必ず、Webサイト構成表を作成しましょう。
「サイト全体で何ページになるか?」「どのページにどんな内容のコンテツを入れるか?」「どういう順番でコンテンツを並べたら、ユーザーが見やすい・解りやすいか?」
などは、必ずデザイン部分に入る前に決めてしまいましょう。もちろん作る過程で多少変更はありますが、基本的には入れるべきコンテンツの種類・内容・順番が決まった段階で、ワイヤー・カンプに入ります。
この構成表はサイトマップとは違い、自分自身のサイト制作作業をスムーズに進める為に用意する物です。
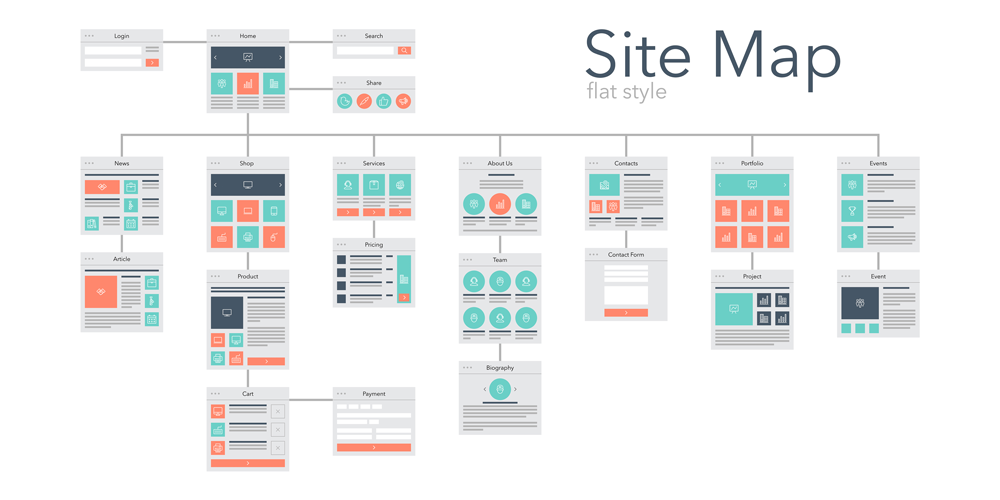
サイトマップとは?
サイトマップとは、サイト全体のページ構成や、「どの様なコンテンツが入るか?」などを示すためのもので、サイト制作を進める上で無くてはならない物です。
サイトマップは大きく分けると、ユーザー用と検索エンジン用の2種類があります。

構成表作成の手順
掲載させるコンテンツのグループ分け
いきなり、構成表を作るのでは無く、まずはそのWebサイトに必要なページを全て書き出してみましょう。この時は階層、カテゴリーなど関係なくとにかく思いつくままに。それが終わったらその中でグループ分けをします。
コンテンツの重要度をランク付け
コンテンツのグルーピングが終わったら、次はどの様な順番でページに載せていくかです。気をつけなければいけないのは、作る側やクライアントが「これは重要だ!」と思っているページでも、ユーザーにとって価値のあるコンテンツ・情報か、どうかをしっかりと見極めて、順番を決めましょう。また、コンテンツの順番はSEOとも関わってくるので、上位検索を考えている人はここで、必ず、「検索キーワード」を選定し、キーワードの内容も加味したランク付けを行いましょう。
ユーザーの利便性を考える
Webサイトの階層が深ければ深いほど、ユーザーは多くのリンクをクリックしなければなりません。要点をしぼってなるべく浅い階層(2〜3階層)を目指しましょう。また、ユーザーがどういう順番で情報を取得すると、ユーザーにとって便利なサイトになるか、などユーザー目線での導線作りを心がけましょう。
課題
自身で1つサイトを探して、自分なりに「サイトの構成表」を作ってみましょう。そしてクライアントワークのサイトの構成表も必ず作成しましょう。

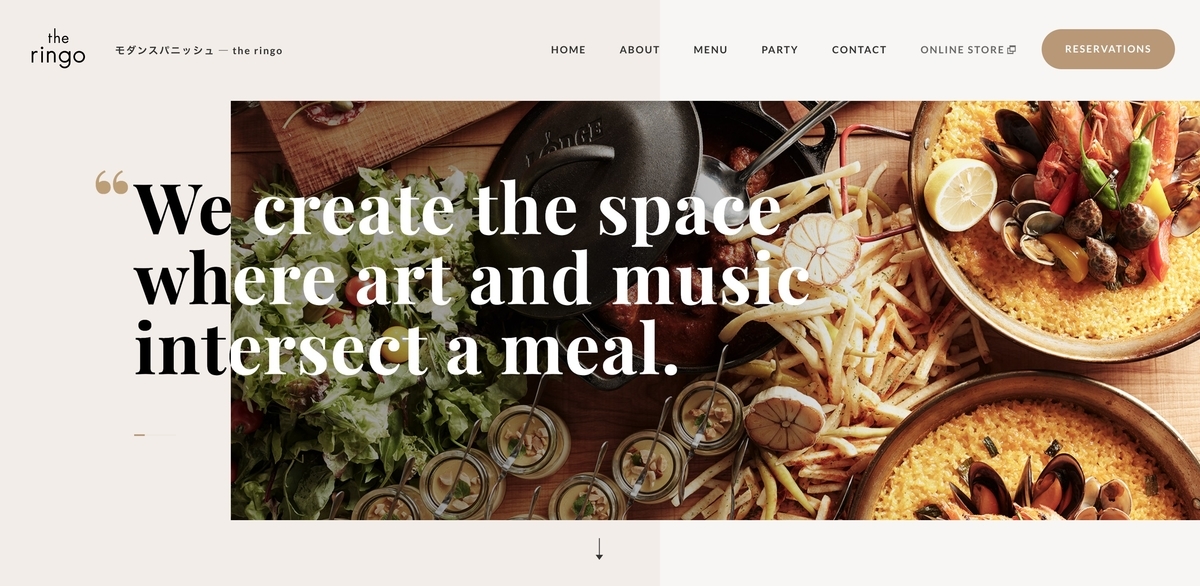
上記のサイトの場合の例
コンテンツ構成表
ページ構成:5ページ
- Home:トップページ
- About
- Menu
- Party
- Contact
- Reservations(外部サイトへのリンク)
Homeページのコンテンツ内容
aboutページのコンテンツ内容
Menuページのコンテンツ内容
Partyページのコンテンツ内容
クライアントへのヒアリング
いよいよサイト制作が始まります。
サイト制作のワークフローでまず最初にするべき事はクライアントへのヒアリングです。
ヒアリングで1番大事なのはしっかりと意思の疎通が出来ているか、につきます。こちらの状況や目的をしっかりとクライアントに伝え、それを踏まえてクライアントの要望もしっかりと聞く。
また、今の段階で出来る事、出来ない事もしっかりと伝える事も重要です。ヒアリングがスムーズに進めばその後の制作もスムーズに進むし、ヒアリングの段階で曖昧なまま制作を進めてしまうと、色々と躓くことが多くなってしまうので、ヒアリングに望む際にはしっかりと準備をしておきましょう。
ヒアリングの際に明確にしておきたいポイント
- 新規のサイトか既にあるサイトのリニューアルか
- Webサーバーの環境(自前・レンタル・有料・無料)
- ドメイン名(有料・無料)
- サイトの目的
- コンテンツの中身
- コンテンツ素材の有無(画像や文章はどうするか)
- パソコンユーザー、スマートフォンユーザーの比率は?
- ターゲットとなるユーザーのペルソナ
- SNSとの連動
- アップロード後の保守・管理
- デザインの参考サイトやベンチマーク(ライバル的)サイトはあるか?
- 公開希望予定日
などを出来る限り、細かくヒアリングしましょう。
必要であれば事前にヒアリング・シートなどを用意していきましょう。
ただ、ヒアリングシートに書いてある内容をうめただけでサイトを作る事は難しいので、しっかりとクライアントと話をしてなるべく多くの情報を聞くように心がけましょう。
今回のクライアントワークはあくまでの授業の一環なので、現時点で出来る事と出来ない事をしっかりと把握し、クライアントに伝えましょう。
現時点で出来る事
- プレーンなHTML・CSSでのコーディング
- Javascript・jQueryによる動的な動き(プラグインを使用する場合は注意が必要)
- 動画・音声データの埋め込み(youtube含む)
- Googleフォームを使ったお問い合わせフォーム
- Googleカレンダーを使った日程表など
- Googleマップを使った地図
- SNSとの連動(プラグインを使用)
現時点で出来ない事
http://itjobgate.jisa.or.jp/wisdom/itjobgate.jisa.or.jp
webサイトの代表的なレイアウト



レイアウトを考える時に常に独創的でユニークなレイアウトである必要はありません。それどころか訪問者の多いサイトを見れば、多くのサイトで似たようなレイアウトが採用されています。それは偶然でも手抜きでもありません。そこには次のような利点があるのです。
- 使いやすさ
よく使われているレイアウトがよく使われるようになったのは、ユーザーに有用であることが確認されたからです
- 親しみやすさ
既視感は良いユーザー体験の助けになます。訪問者は見慣れた位置に期待する機能があることで安心感を覚えます。そして、固有のデザインに気をとられる代わりに、コンテンツの理解に時間を使えます
- つくりやすさ
既存のレイアウトの再利用は時間を節約します。デザイナーはレイアウトの試行錯誤に費やす労力を削減でき、ユーザー体験に直接影響する視覚的な階層などデザインの他の側面に集中できます
代表的なレイアウト
シングルカラム
メリット
1カラムはサイドバーを配置しないため、コンテンツに集中してもらいやすいという点が大きなメリットです。サイドバーのメニューや広告に気を取られないため、コンテンツをじっくり読んでもらいたいサイトに向いています。
2カラム
メリット
2カラムは1カラムと違ってサイドバーを配置できるため、他の記事も見てもらいやすいというメリットがあります。Z字に視線が動くときにサイドバーが目に入るので、他のコンテンツに気づいてもらいやすいためです。
固定サイドバー
メリット
たとえば、問い合わせの件数を増やしたい場合、ページ下部に配置するよりも固定サイドバーに配置した方が目につきやすくなります。コーポレートサイトのようにブランド名や会社名の認知度を上げたい時など、見てもらいたいコンテンツが決まっているサイトに向いています。
グリッド(カード型)
メリット
1ページに多くのコンテンツを見せることが出来るのがこのデザインです。「Pinterest」のような画像がメインのサイトと相性が良く、ビジュアルでアピールしやすい点がメリットです。
ノングリッド(ブロークングリッド)
メリット
「重ねる・ずらす」を使って、綺麗に整えられたグリッドレイアウトをあえて崩すことによって、オリジナリティを演出するデザインの手法です。
ヘッダーのデザイン
サイト制作時のワークフロー
webサイト制作におけるワークフローの一例

ヒアリング
クライアントとのヒアリングの時点で、方向性やサイトの目的、そしてサイトに盛り込むコンテンツなどを明確にします。また、その事をクライアントとしっかりと共有する事が大事です。その為にはしっかりとクライアントのいう事に耳を向け、クライアントの要望を言語化する必要があります。
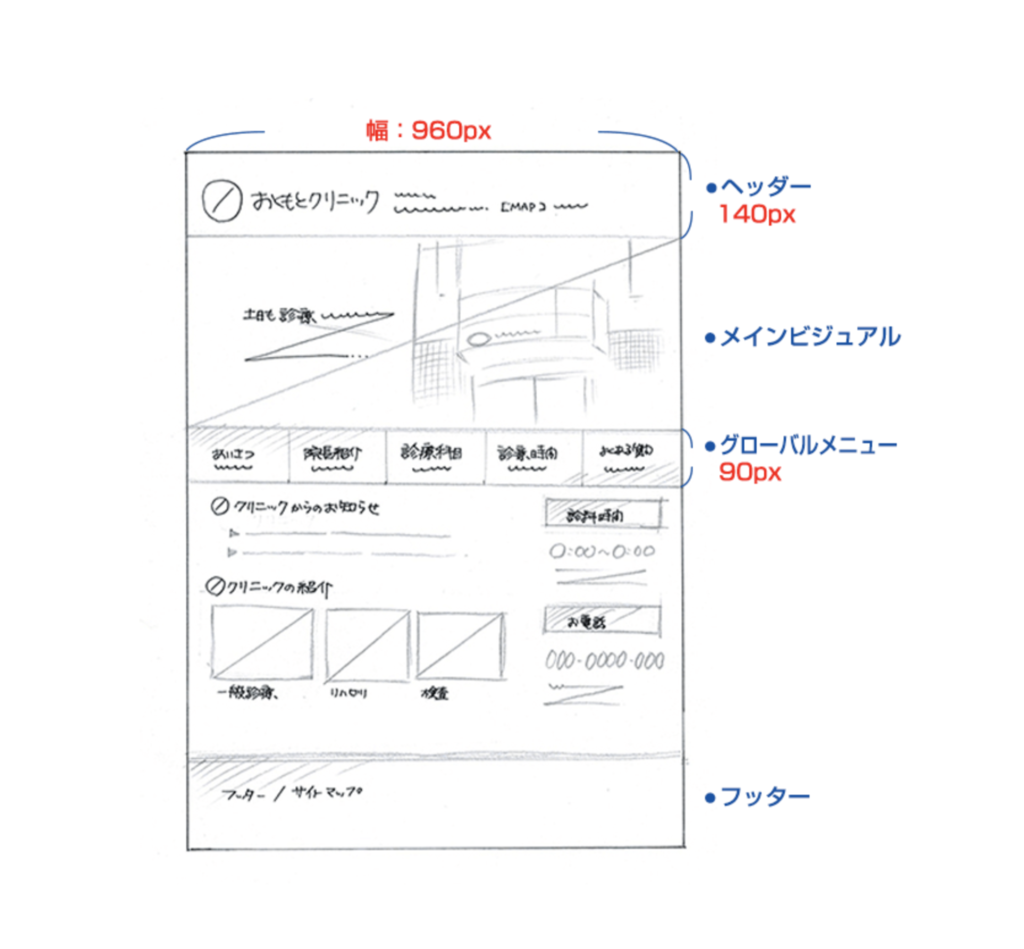
ラフデザイン・ワイヤーフレームの作成
各ページの画面に盛り込む内容を検討し、まずは手書きのラフで良いので、全体のレイアウトなどを考え、次にIllustrator等のソフトを使って「ワイヤーフレーム」と呼ばれる線画に起こします。
ラフデザイン

カンプ制作
カンプとは「comprehensive layout」が省略されたもので、「comprehensive」には「包括的な」「総合的な」といった意味があります。カンプの段階でカラースキム(配色計画)・寸法をしっかりと考えながら図面に起こし、デザインやレイアウトも含めた全体像を作ることで完成品のイメージを把握出来るものを作成します。いわばwebサイトの設計図です。

スライス(アセット 書き出し)・コーディング
webサイトの設計図であるカンプを元に細かくパーツ別に分けて、コーディングをしてサイトを組み立てます。
動的プログラムの導入
プログラムを導入する意図を明確にし、ユーザビリティーの高いサイトを作るよう心がけましょう。
検証
仮サーバーにアップして、リンクやユーザービリティなどを検証します。
wordpressのURLを書き換える
UPDATE wp_options SET option_value = replace(option_value, '古いサイトのURL', '新しいサイトのURL') WHERE option_name = 'home' OR option_name = 'siteurl'; UPDATE wp_posts SET guid = replace(guid, '古いサイトのURL', '新しいサイトのURL'); UPDATE wp_posts SET post_content = replace(post_content, '古いサイトのURL', '新しいサイトのURL'); UPDATE wp_postmeta SET meta_value = replace(meta_value,'古いサイトのURL', '新しいサイトのURL');
wordpressテンプレートタグを使う
wordpressテンプレートタグを使う事で、静的なコンテンツを動的なコンテンツにする事が出来ます。wordpressテンプレートタグは1つ1つ目的が決まっているので、wordpressテンプレートタグの記述全てを覚えるのではなく、目的にあったwordpressテンプレートタグを選べるようになりましょう。
主なwordpressテンプレートタグ
管理画面「一般設定」で設定したサイトのタイトルを出力
<?php bloginfo( 'name' ); ?>
管理画面「一般設定」で設定したサイトのキャッチフレーズを出力
<?php bloginfo( 'description' ); ?>
現在のサイトのホームURLを出力
<?php echo esc_url( home_url() ); ?>
投稿関連
現在の投稿のタイトルを表示
<?php the_title(); ?>
現在の投稿の本文を出力
<?php the_content(); ?>
現在の記事が属するカテゴリーへのリンクを表示できます
※必ずループの中で使う必要があります
<?php the_category(); ?>
投稿の公開時刻を取得、表示
<?php echo get_the_date(); ?>
投稿のパーマリンク の URL を表示します。
※必ずループの中で使う必要があります
<?php the_permalink(); ?>